Contents
What Is Schema Markup?
The schema is used to markup HTML pages that you put on your website which makes it easier for search engines to return with more informative results for users. Search engines including Bing, Google, and Yahoo! rely on this markup to enhance the display of SERP.
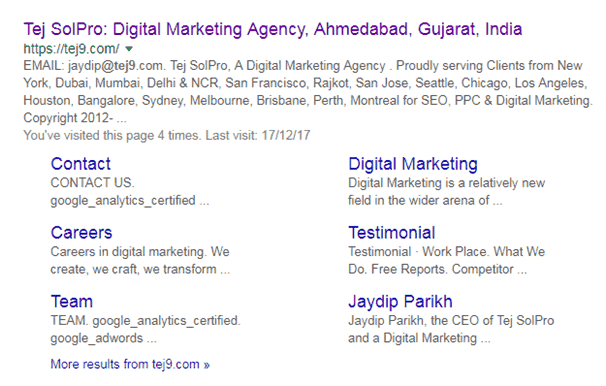
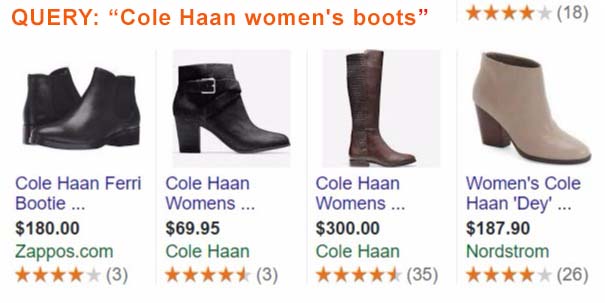
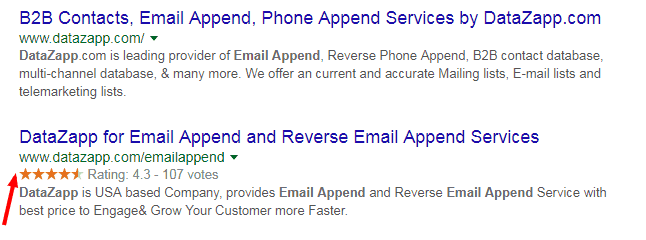
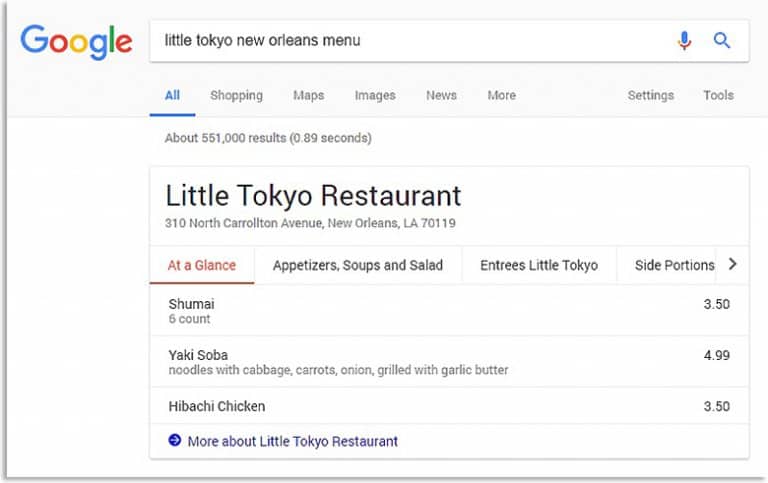
Below is an example of a local business that has a markup on its page. The search engine result page (SERP) looks like this:
Schema markup told the SERP to display a Digital Marketing Agency, which for a user, is remarkably helpful.
Here is a code example of schema mark-up:
<div class="fl-photo fl-photo-align-center" itemscope itemtype="http://schema.org/ImageObject">
<div class="fl-photo-content fl-photo-img-png">
<img class="fl-photo-img wp-image-15973 size-full" src="https://tej9.com/wp-content/uploads/2016/10/google_partner.png" alt="google_partner" itemprop="image" height="127" width="346" srcset="https://tej9.com/wp-content/uploads/2016/10/google_partner.png 346w, https://tej9.com/wp-content/uploads/2016/10/google_partner-300x110.png 300w" sizes="(max-width: 346px) 100vw, 346px" />
</div>
</div>There are some facts about schema mark-up which is displayed below:
By Schema, the search engines get to know what your data means, not just what is says.
In search results, the content on your website gets listed and returned. But with schema markup, a few of that material gets listed and responded differently.
You might be wondering, how? It’s because the markup tells the search engine what your content means. For example, the word “Bhavik” appears in an article. The search engine sees this, and displays a SERP entry with “Bhavik.” But, if I put the right schema markup around the name “Bhavik,” I’ve just told the search engine that “Bhavik” is the author of the article, not just a couple of random words. The search engine then gives the results that display better information for the user who was searching for “Bhavik.” that’s how search engines and SEO works. and some SEO company are using these small details for their clients business growth with full throttle
Schema.org describes it this way:
Most webmasters are familiar with HTML tags on their pages. Usually, HTML tags tell the browser how to display the information included in the tag. For example, <h1>Avatar</h1> tells the browser to display the text string “Avatar” in a heading 1 format. However, the HTML tag doesn’t give any information about what that text string means — “Avatar” could refer to the hugely successful 3D movie, or it could refer to a type of profile picture—and this can make it more difficult for search engines to intelligently display relevant content to a user.
Schema markup was developed for users.
When a site has schema markup in its backend, users can see in the SERP what a site is all about, where they are, what they do, how much stuff costs, plus plenty of other stuff.
This is a user-determined improvement. Search engines exist for users to get the information they need. Schema markup accurately does that.
Types Of Schema Markup
Schemas help your website rank better for all kinds of content. These 10 schemas are used widely, and they are:
1. Local Business:
Using schema markup in local businesses can increase your website rank and can help SERPs to give better or specific results to the users looking for your business. An example of Local Business services includes a restaurant, a particular branch of an organization, a branch of a bank, a club, a bowling alley, etc.
The schema markup for local businesses is used between 500,000 to 1,000,000 domains.
The code example for a local business is as follows:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1><span itemprop="name">Beachwalk Beachwear & Giftware</span></h1>
<span itemprop="description"> A superb collection of fine gifts and clothing
to accent your stay in Mexico Beach.</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">3102 Highway 98</span>
<span itemprop="addressLocality">Mexico Beach</span>,
<span itemprop="addressRegion">FL</span>
</div>
Phone: <span itemprop="telephone">850-648-4200</span>
</div>2. Rating:
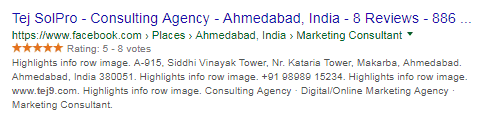
With schema mark-up you can show the ratings of your business or services, and it is an evaluation on a numeric scale, like 1 to 5 stars.
The schema markup for ratings used between 100,000 to 250,000 domains.
The code example for ratings is as follows:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Kenmore White 17" Microwave</span>
<img itemprop="image" src="kenmore-microwave-17in.jpg" alt='Kenmore 17" Microwave' />
<div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
Rated <span itemprop="ratingValue">3.5</span>/5
based on <span itemprop="reviewCount">11</span> customer reviews
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<!--price is 1000, a number, with locale-specific thousands separator
and decimal mark, and the $ character is marked up with the
machine-readable code "USD" -->
<span itemprop="priceCurrency" content="USD">lt;/span><span itemprop="price" content="1000.00">1,000.00</span> <link itemprop="availability" href="http://schema.org/InStock" />In stock </div>Product description:
<span itemprop="description">0.7 cubic feet countertop microwave.
Has six preset cooking categories and convenience features like
Add-A-Minute and Child Lock.</span>Customer reviews:
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Not a happy camper</span> -
by <span itemprop="author">Ellie</span>,
<meta itemprop="datePublished" content="2011-04-01">April 1, 2011
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "1">
<span itemprop="ratingValue">1</span>/
<span itemprop="bestRating">5</span>stars
</div>
<span itemprop="description">The lamp burned out and now I have to replace it.</span>
</div>
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Value purchase</span> -
by <span itemprop="author">Lucas</span>,
<meta itemprop="datePublished" content="2011-03-25">March 25, 2011
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "1"/>
<span itemprop="ratingValue">4</span>/
<span itemprop="bestRating">5</span>stars
</div>
<span itemprop="description">Great microwave for the price. It is small and
fits in my apartment.</span>
</div>
...
</div>3. Event:
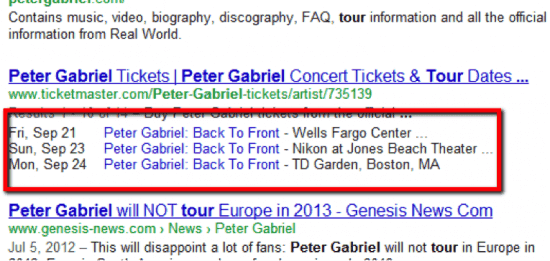
Schema mark-up for events is used when the event is happening at a certain time and location, such as a concert, play, festival, etc. Repeated events might be structured as separate event objects.
The schema mark-ups for events are used between 100,000 to 250,000 domains.
The code example for event is as follows:
<div class="event-wrapper" itemscope itemtype="http://schema.org/Event">
<div class="event-date" itemprop="startDate" content="2013-09-14T21:30">Sat Sep 14</div>
<div class="event-title" itemprop="name">CANCELLED - Typhoon with Radiation City</div>
<meta itemprop="eventStatus" content="http://schema.org/EventCancelled">
<div class="event-venue" itemprop="location" itemscope itemtype="http://schema.org/Place">
<span itemprop="name">The Hi-Dive</span>
<div class="address" itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">7 S. Broadway</span><br>
<span itemprop="addressLocality">Denver</span>,
<span itemprop="addressRegion">CO</span>
<span itemprop="postalCode">80209</span>
</div>
</div>
<div class="event-time">9:30 PM</div>
<span itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<div class="event-price" itemprop="price" content="13.00">$13.00</div>
<span itemprop="priceCurrency" content="USD" />
<a itemprop="url" href="http://www.ticketfly.com/purchase/309433">Tickets</a>
</span>
</div>4. Product:
If you want to display any offered product or services in the SERP then the schema mark-up for product is used. For example, a pair of shoes, clothes, a rental car, a concert ticket, or an episode of the tv show, and many more.
The schema mark-ups for a product are used over 1,000,000 domains.
The code example for product is as follows:
<div itemscope itemtype="http://schema.org/Product">
<img itemprop="image" src="dell-30in-lcd.jpg" alt="A Dell UltraSharp monitor"/>
<span itemprop="name">Dell UltraSharp 30" LCD Monitor</span>
<div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">87</span>
out of <span itemprop="bestRating">100</span>
based on <span itemprop="ratingCount">24</span> user ratings
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/AggregateOffer">
<span itemprop="lowPrice">$1250</span>
to <span itemprop="highPrice">$1495</span>
from <span itemprop="offerCount">8</span> sellers
Sellers:
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<a itemprop="url" href="save-a-lot-monitors.com/dell-30.html">
Save A Lot Monitors - $1250</a>
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<a itemprop="url" href="jondoe-gadgets.com/dell-30.html">
Jon Doe's Gadgets - $1350</a>
</div>
</div>
...
</div>5. Movie:
Schema markups for a movie are used to get the exact result on the SERP (Search Engine Result Page) that the user is looking for.
The schema mark-ups for a movie are used between 10,000 and 50,000 domains.
The code example for movie is as follows:
<div itemscope itemtype="http://schema.org/Movie">
<h1 itemprop="name">Ghostbusters</h1>
<div itemprop="productionCompany" itemscope itemtype="http://schema.org/Organization">
Produced by: <span itemprop="name">Black Rhino</span><p>
</div>
<div itemprop="countryOfOrigin" itemscope itemtype="http://schema.org/Country">
Country: <span itemprop="name" content="USA">United States</span><p>
</div>
</div>6. Review:
To show the reviews of your business or services you show use schema mark-up for it so that it makes your business or service a reliable one. Like reviews on a restaurant, a store, movies and many more.
The schema mark-ups for review are used between 250,000 and 500,000 domains.
The code example for review is as follows:
<div itemscope itemtype="http://schema.org/Product">
<span itemprop="name">Kenmore White 17" Microwave</span>
<img itemprop="image" src="kenmore-microwave-17in.jpg" alt='Kenmore 17" Microwave' />
<div itemprop="aggregateRating"
itemscope itemtype="http://schema.org/AggregateRating">
Rated <span itemprop="ratingValue">3.5</span>/5
based on <span itemprop="reviewCount">11</span> customer reviews
</div>
<div itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<!--price is 1000, a number, with locale-specific thousands separator
and decimal mark, and the $ character is marked up with the
machine-readable code "USD" -->
<span itemprop="priceCurrency" content="USD">lt;/span><span itemprop="price" content="1000.00">1,000.00</span> <link itemprop="availability" href="http://schema.org/InStock" />In stock </div>Product description:
<span itemprop="description">0.7 cubic feet countertop microwave.
Has six preset cooking categories and convenience features like
Add-A-Minute and Child Lock.</span>Customer reviews:
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Not a happy camper</span> -
by <span itemprop="author">Ellie</span>,
<meta itemprop="datePublished" content="2011-04-01">April 1, 2011
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "1">
<span itemprop="ratingValue">1</span>/
<span itemprop="bestRating">5</span>stars
</div>
<span itemprop="description">The lamp burned out and now I have to replace it.</span>
</div>
<div itemprop="review" itemscope itemtype="http://schema.org/Review">
<span itemprop="name">Value purchase</span> -
by <span itemprop="author">Lucas</span>,
<meta itemprop="datePublished" content="2011-03-25">March 25, 2011
<div itemprop="reviewRating" itemscope itemtype="http://schema.org/Rating">
<meta itemprop="worstRating" content = "1"/>
<span itemprop="ratingValue">4</span>/
<span itemprop="bestRating">5</span>stars
</div>
<span itemprop="description">Great microwave for the price. It is small and
fits in my apartment.</span>
</div>
...
</div>7. Book:
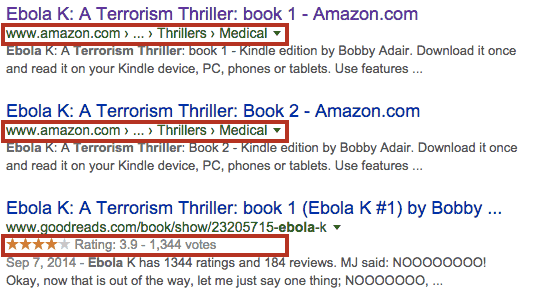
Schema mark-ups for books make SERP an entry point for locating books and authors, enabling Search users to swiftly buy the books that they discover directly from Search results.
The usage of schema markups for a book is between 10,000 and 50,000 domains.
The code example for a book is as follows:
<!-- A trilogy of books with numbered volumes. -->
<div>
<p itemscope itemtype="http://schema.org/Book" itemid="#trilogy">
<link itemprop="about" href="http://id.worldcat.org/fast/1020337">
The <strong itemprop="name">Lord of the Rings</strong> is an
<meta itemprop="inLanguage" content="en"/>English-language
<span itemprop="genre">fictional</span> trilogy by
<span itemprop="author" itemscope itemtype="http://schema.org/Person" itemid="#author">
<link itemprop="sameAs" href="http://viaf.org/viaf/95218067">
<meta itemprop="name" content="Tolkien, J. R. R. (John Ronald Reuel)"/>J. R. R. Tolkien
(<span itemprop="birthDate">1892</span>-<span itemprop="deathDate">1973</span>).
</span>
<link itemprop="hasPart" href="#book1">
<link itemprop="hasPart" href="#book2">
<link itemprop="hasPart" href="#book3">
</p>
<p>
The books in the trilogy are:
</p>
<ul>
<li itemscope itemtype="http://schema.org/Book http://schema.org/PublicationVolume" itemid="#book1">
Vol. <span itemprop="volumeNumber">1</span>:
<link itemprop="about" href="http://id.worldcat.org/fast/1020337">
<link itemprop="isPartOf" href="#trilogy">
<link itemprop="author" href="#author">
<meta itemprop="inLanguage" content="en">
<span itemprop="name">The Fellowship of the Ring</span>
</li>
<li itemscope itemtype="http://schema.org/Book http://schema.org/PublicationVolume" itemid="#book2">
Vol. <span itemprop="volumeNumber">2</span>:
<link itemprop="about" href="http://id.worldcat.org/fast/1020337">
<link itemprop="isPartOf" href="#trilogy">
<link itemprop="author" href="#author">
<meta itemprop="inLanguage" content="en">
<span itemprop="name">The Two Towers</span>
</li>
<li itemscope itemtype="http://schema.org/Book http://schema.org/PublicationVolume" itemid="#book3">
Vol. <span itemprop="volumeNumber">3</span>:
<link itemprop="about" href="http://id.worldcat.org/fast/1020337">
<link itemprop="isPartOf" href="#trilogy">
<link itemprop="author" href="#author">
<meta itemprop="inLanguage" content="en">
<span itemprop="name">The Return of the King</span>
</li>
</ul>
</div>8. TV Series:
The schema mark-ups used in tv series to broadcast it and associates with online delivery.
The usage of schema markups for tv series is between 1000 and 10,000 domains.
The code example for TV series is as follows:
<div itemscope itemtype="http://schema.org/TVSeries">
<a itemprop="url" href="http://www.bbc.co.uk/programmes/b006q2x0">
<span itemprop="name">Doctor Who</span></a>,
<div itemprop="containsSeason" itemscope itemtype="http://schema.org/TVSeason">
<a itemprop="url" href="http://www.bbc.co.uk/programmes/b00rs69w">
<span itemprop="name">Series 5</span></a>,
<div itemprop="episode" itemscope itemtype="http://schema.org/TVEpisode">
<a itemprop="url" href="http://www.bbc.co.uk/programmes/b00sj9sq">
<span itemprop="name">The Hungry Earth</span></a>,
episode <span itemprop="position">8</span>, broadcast on
<div itemprop="publication" itemscope itemtype="http://schema.org/BroadcastEvent">
<div itemprop="publishedOn" itemscope itemtype="http://schema.org/BroadcastService">
<a itemprop="url" href="http://www.bbc.co.uk/bbcone"><span itemprop="name">BBC One</span></a>
</div> at
<span itemprop="startDate"
content="2010-05-22T18:15:00+01:00">18:15, 22nd of May 2010</span>
</div>,
available on
<div itemprop="video" itemscope itemtype="http://schema.org/VideoObject">
<a itemprop="url" href="http://www.bbc.co.uk/iplayer/episode/b00sj9sq">BBC iPlayer</a>
</div> from
<div itemprop="publication" itemscope itemtype="http://schema.org/OnDemandEvent">
<span itemprop="startDate"
content="2012-06-02T19:45:00+01:00">19:45 on the 2nd of June</span> until the
<span itemprop="endDate" content="2012-06-09T19:44:00+01:00">9th</span>.
</div>
</div>
</div>
</div>9. Restaurant:
To display the food, services, reviews about your restaurant, etc, or to make it easy for search users for cuisine that your restaurant is offering, you should use schema mark-up to rank your services on the top.
The mark-ups for a restaurant are used between 10,000 and 50,000 domains.
The code example is as follows:
<div itemscope itemtype="http://schema.org/Restaurant">
<span itemprop="name">GreatFood</span>
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4</span> stars -
based on <span itemprop="reviewCount">250</span> reviews
</div>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1901 Lemur Ave</span>
<span itemprop="addressLocality">Sunnyvale</span>,
<span itemprop="addressRegion">CA</span> <span itemprop="postalCode">94086</span>
</div>
<span itemprop="telephone">(408) 714-1489</span>
<a itemprop="url" href="http://www.dishdash.com">www.greatfood.com</a>
Hours:
<meta itemprop="openingHours" content="Mo-Sa 11:00-14:30">Mon-Sat 11am - 2:30pm
<meta itemprop="openingHours" content="Mo-Th 17:00-21:30">Mon-Thu 5pm - 9:30pm
<meta itemprop="openingHours" content="Fr-Sa 17:00-22:00">Fri-Sat 5pm - 10:00pm
Categories:
<span itemprop="servesCuisine">
Middle Eastern
</span>,
<span itemprop="servesCuisine">
Mediterranean
</span>
Price Range: <span itemprop="priceRange">lt;/span> Takes Reservations: Yes </div>10. Software Applications:
To get a better display of your app details in search results, use schema mark-up for software application in the body of a web page.
The usage of the schema in a software application is between 10,000 and 50,000 domains.
Code example (using JSON-LD) for software applications is as follows:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Restaurant",
"name": "Tartine Bakery",
"potentialAction": {
"@type": "ViewAction",
"target": [
"http://www.urbanspoon.com/r/6/92204",
{
"@type": "EntryPoint",
"urlTemplate": "http://api.urbanspoon.com/r/6/92204",
"contentType": "application/json+ld"
},
"android-app://com.urbanspoon/http/www.urbanspoon.com/r/6/92204",
{
"@type": "EntryPoint",
"urlTemplate": "urbanspoon://r/6/92204",
"actionApplication": {
"@type": "SoftwareApplication",
"@id": "284708449",
"name": "Urbanspoon iPhone & iPad App",
"operatingSystem": "iOS"
}
},
{
"@type": "EntryPoint",
"urlTemplate": "urbanspoon://r/6/92204",
"actionApplication": {
"@type": "SoftwareApplication",
"@id": "5b23b738-bb64-4829-9296-5bcb59bb0d2d",
"name": "Windows Phone App",
"operatingSystem": "Windows Phone 8"
}
}
]
}
}
</script>In short, schema markups are used for the SERPs to return with more informative results for users. Search engine like Google, Bing, and Yahoo! depends on this schema markup to come out with better results. Schema helps search engines to know what your data means instead of what it just says. Schema markup helps you to rank your website and get better search results for the visitors looking for your product or services.
Schema markups are used in various types of contents depending on the user that where or in which content they want to use it and the mainly used schema markups are explained above. But still, you are facing issues for implementing schema then you can contact a good Digital marketing company who can take care of all these technical stuff for your business and makes your site more visible in SERPs.